自建SubStore后端
本文最后更新于 2024-02-27,文章原本内容可能已经过时,请查看是否有更新内容。
前言
作者之一@xream的tg群Telegram: Contact @zhetengsha_group
本文章通过docker compose搭建+Cloudflare Tunnel,不用nginx反代,简便
⚠️注意请先确保会使用substore再来看后端搭建
开始
准备
- 一个cloudflare(Zero Trust)账号
- 一台vps
- 一个域名,我以lalalayes.xyz为例
安装docker以及docker compose
apt-get update && apt-get -y upgrade
# 国外
curl -fsSL https://get.docker.com | bash -s docker
# 国内
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
# 安装docker-compose:
# 如果之前安装了2.0以下的版本的话,请先执行卸载指令:
sudo rm /usr/local/bin/docker-compose
# 如果之前安装了2.0以上的版本的话,请先执行卸载指令:
rm -rf .docker/cli-plugins/
# compose
apt-get install docker-compose-plugin -y
docker compose version
systemctl enable docker
搭建SubStore
创建substore的数据文件夹以及docker-compose.yml存放位置
mkdir /root/sub
cd /root/sub
创建docker-compose配置,注意里面需要更改
cat > /root/sub/docker-compose.yml <<EOF
version: "3.8"
services:
sub-store:
image: xream/sub-store:latest
container_name: sub
restart: always
volumes:
- /root/sub:/opt/app/data
environment:
- SUB_STORE_FRONTEND_BACKEND_PATH=/xxx # xxx替换成下面的网站生成的20位随机数字字母密码,保存下来,最后要用
# <https://1password.com/zh-cn/password-generator>
# 这个网站快速快速帮你随机出来
- SUB_STORE_CRON=1 0 * * * # 定时上传"同步配置",可整行删除
- SUB_STORE_PUSH_SERVICE=https://api.day.app/XXXXXXXXXXXX/[推送标题]/[推送内容]?group=SubStore&autoCopy=1&isArchive=1&sound=shake&level=timeSensitive&icon=https%3A%2F%2Fraw.githubusercontent.com%2F58xinian%2Ficon%2Fmaster%2FSub-Store1.png # bark推送,没有的话要整行删除
ports:
- 3001:3001
stdin_open: true
tty: true
EOF
启动substore
docker compose up -d
查看日志
docker compose logs -f
使用Cloudflare Tunnel(以前称为Argo Tunnel)
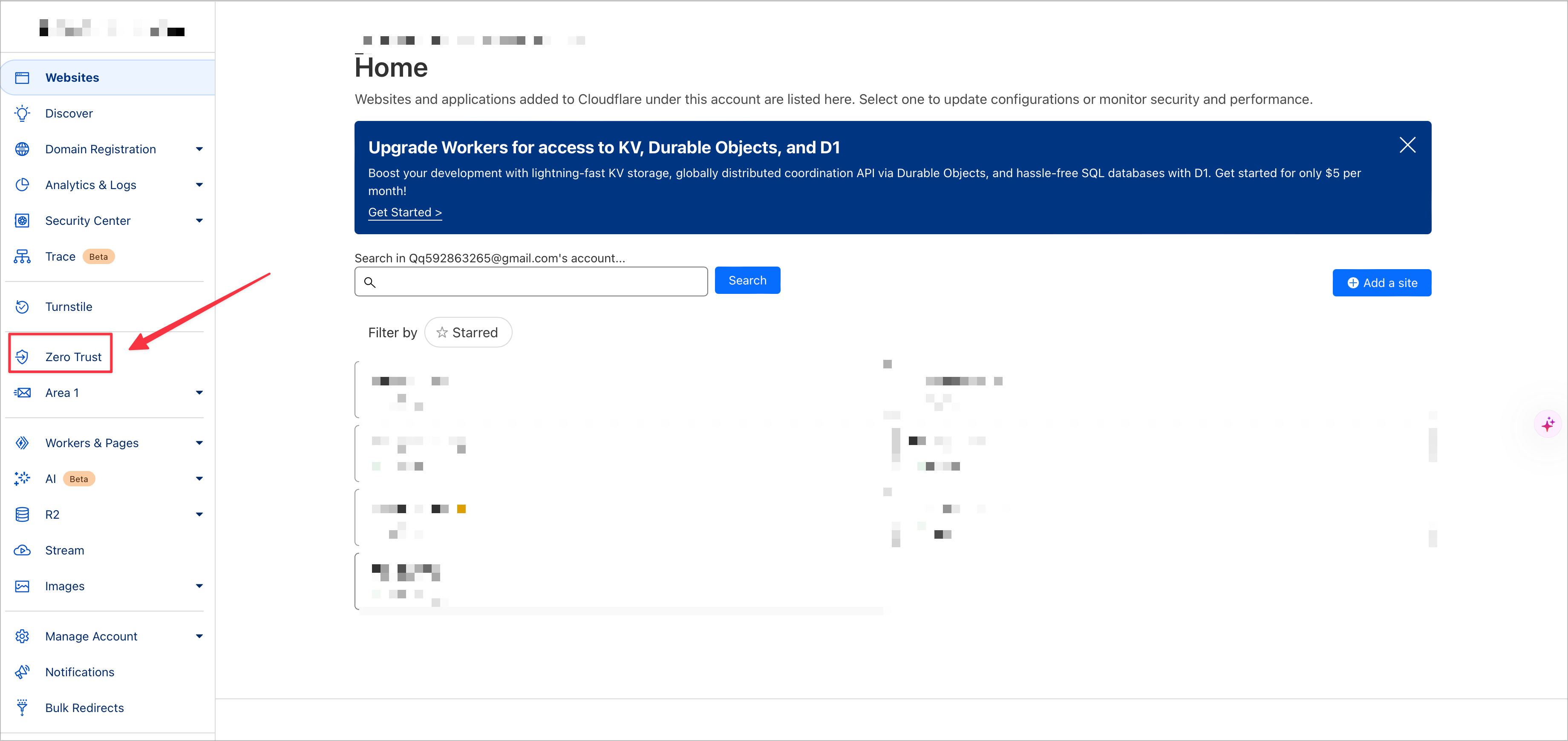
首先进入CloudFlare,登录账号,然后找到如图Zero Trust(没有开过zero trust的按照里面的提示自行开一下,不用绑卡,选择free plan后刷新一下网页,就可以跳过绑卡步骤)

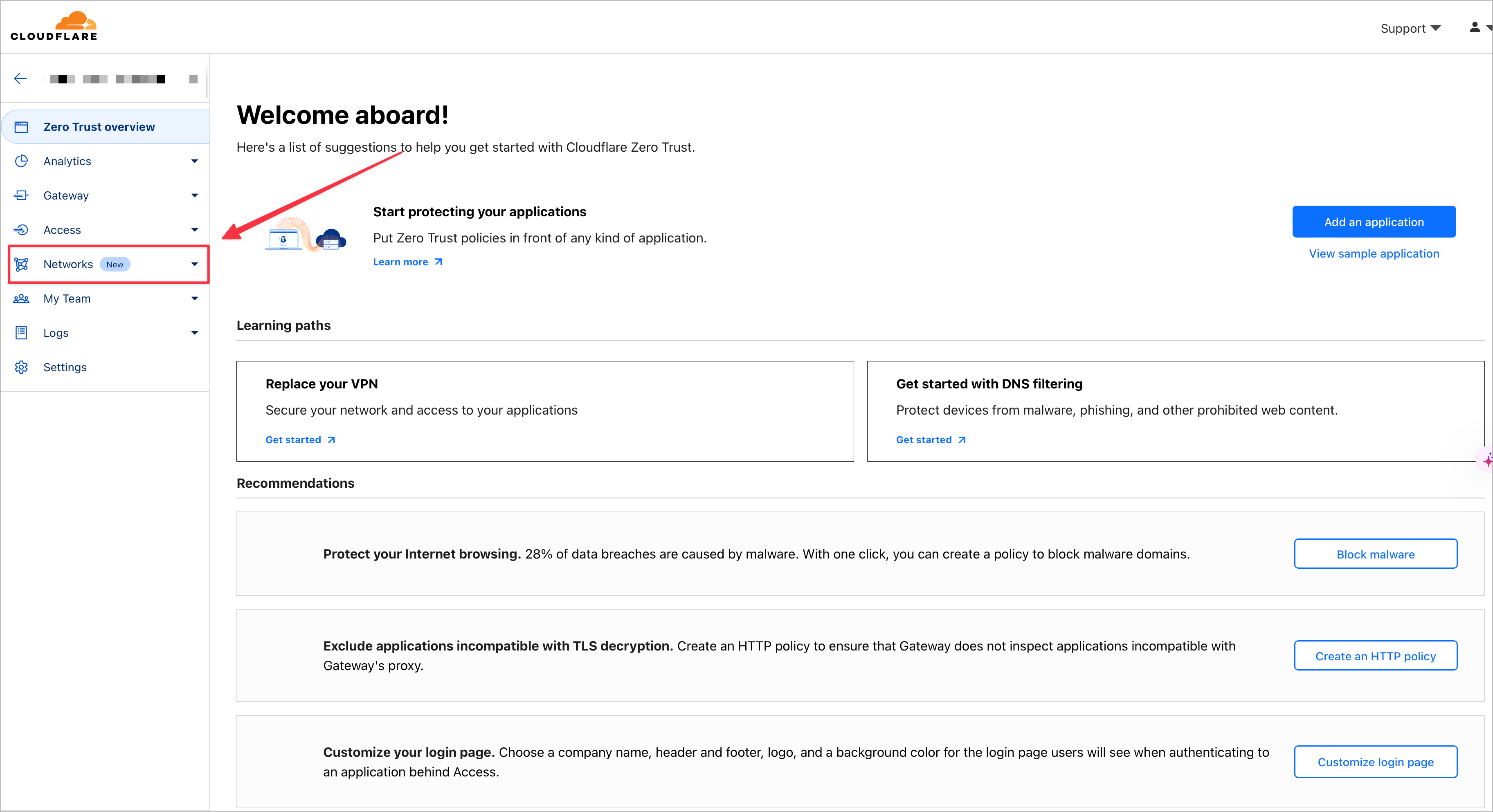
然后选择Networks➡️Tunnels

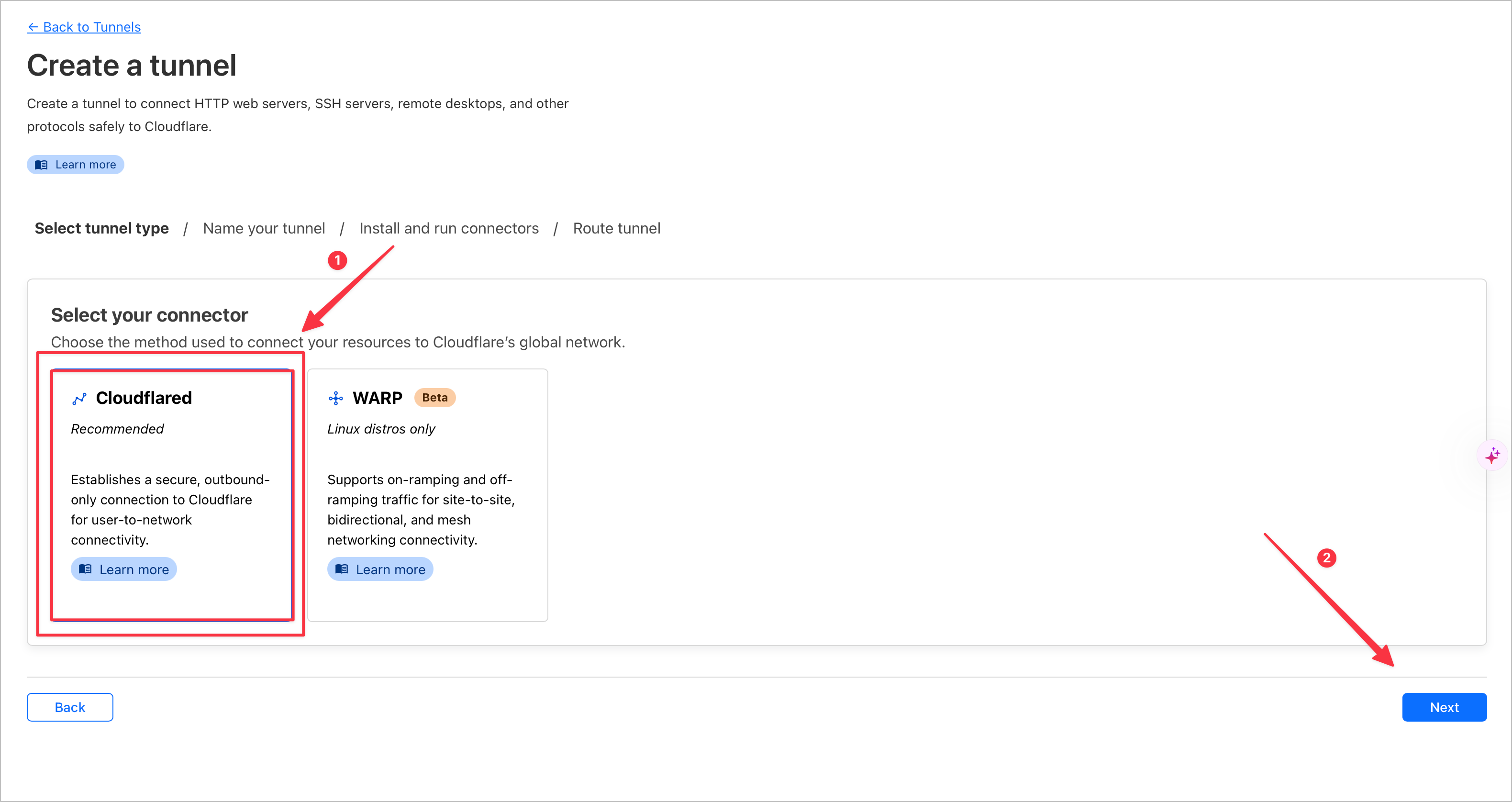
然后如图,选择Create a tunnel

然后跟着图片选择

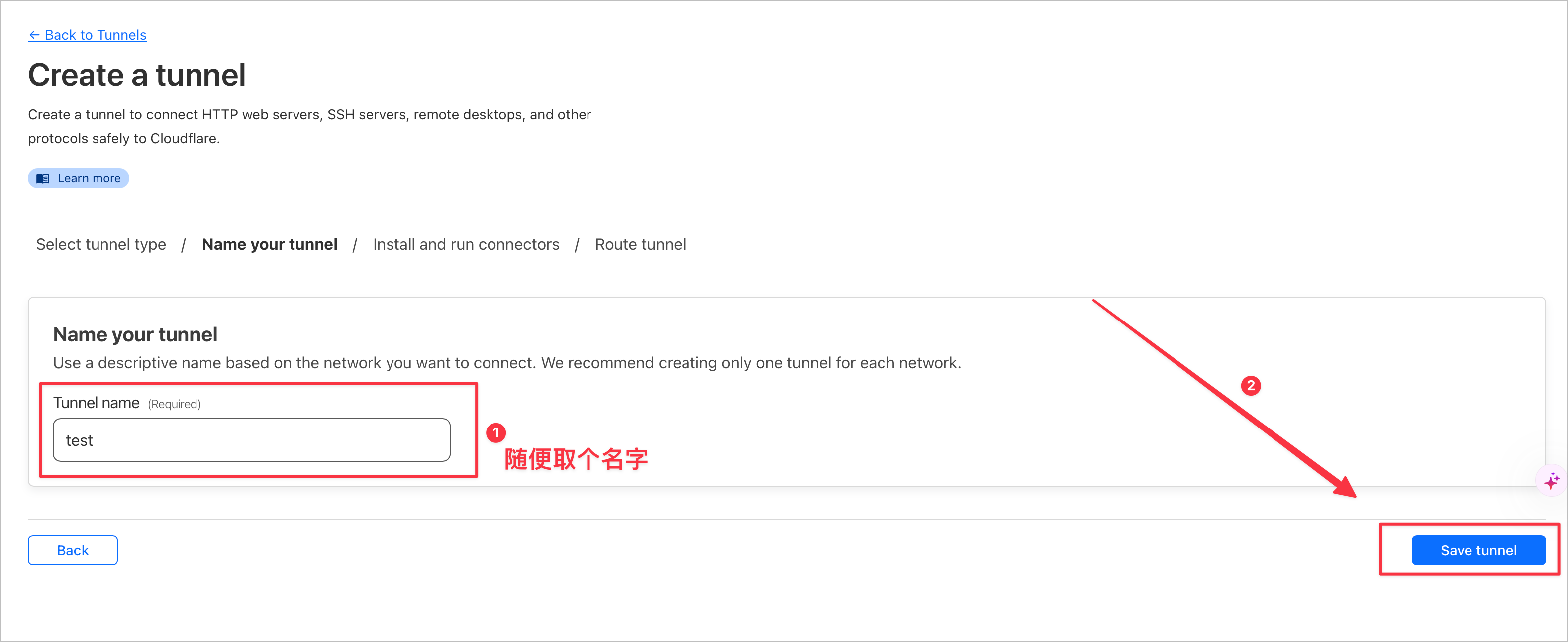
在这里随便取个名字

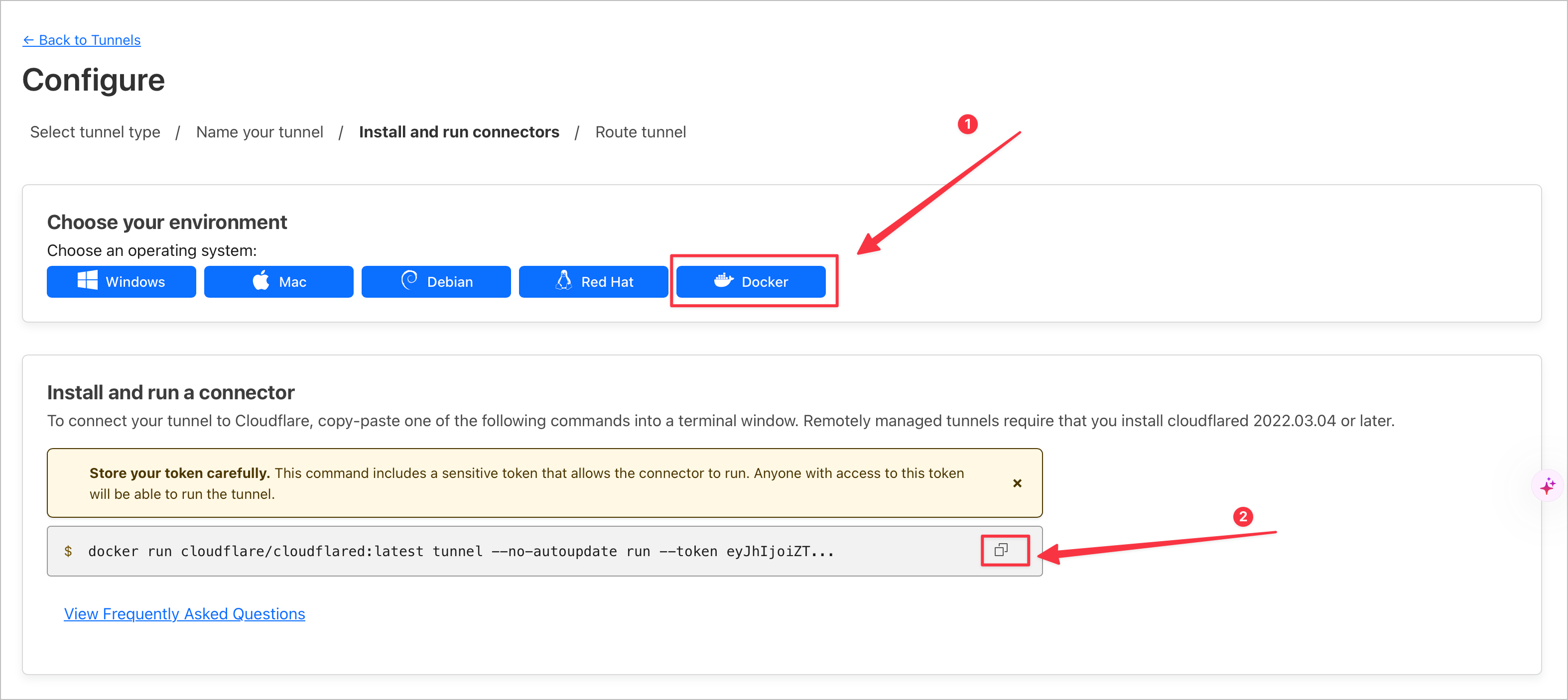
然后到了这一步,需要搭建cf tunnel,我们选择docker,并点下面的复制

⚠️这里需要注意:保持网页打开,不要关闭
复制之后的docker命令是这样的
docker run cloudflare/cloudflared:latest tunnel --no-autoupdate run --token xxxxxxxx
现在我们把这个xxxxxxxx复制一下,然后粘贴到下面的命令上,并用下面的命令搭建cf tunnel
docker run -d -it --restart always --net host cloudflare/cloudflared:latest tunnel --no-autoupdate run --token xxxxxxxx
原因是原本的docker命令过于简陋,修改后的docker命令加了一些参数
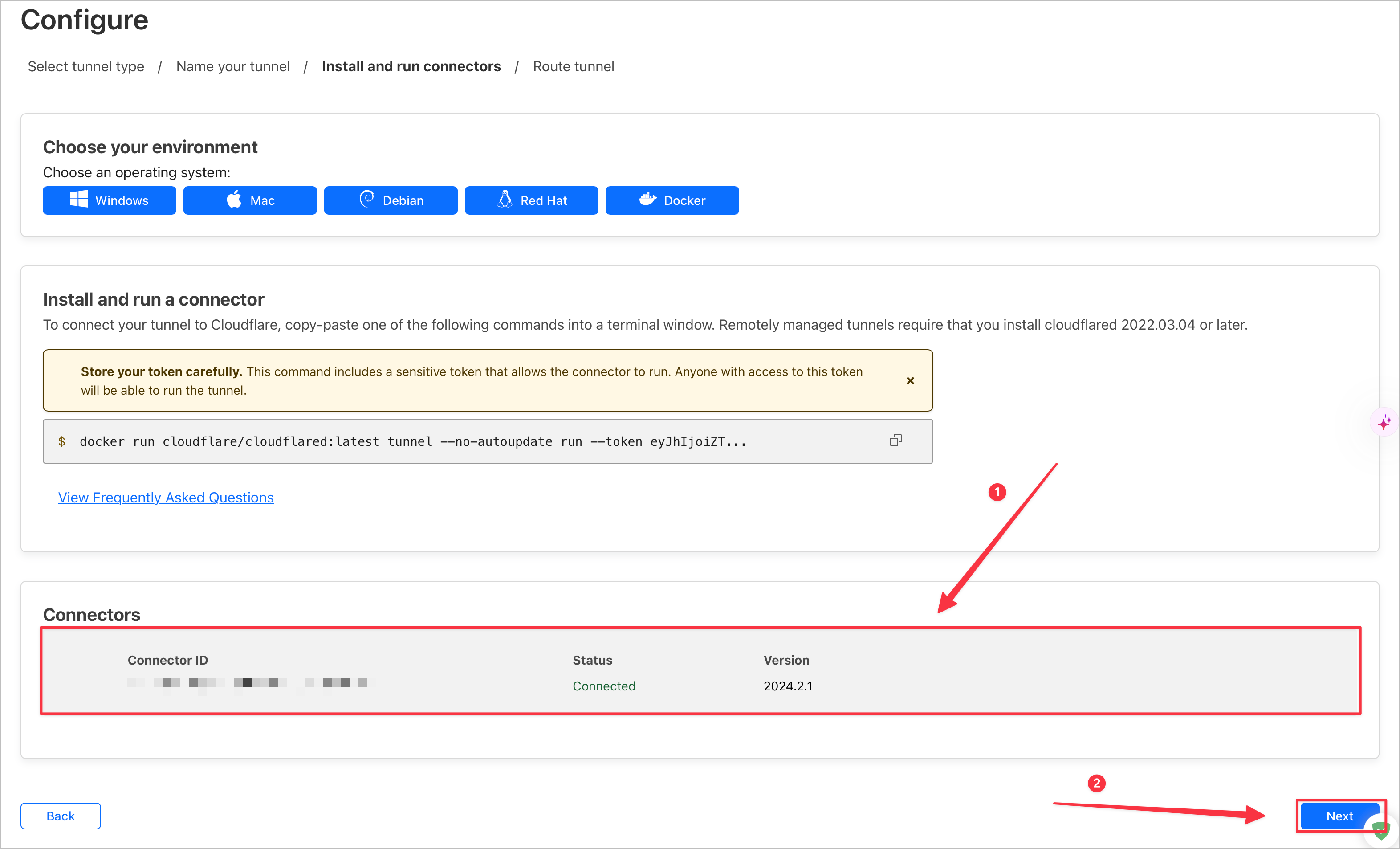
用改过后的命令在vps上直接输入,搭建好cloudflared之后,可以看到图中出现了连接者,这个时候我们点击Next

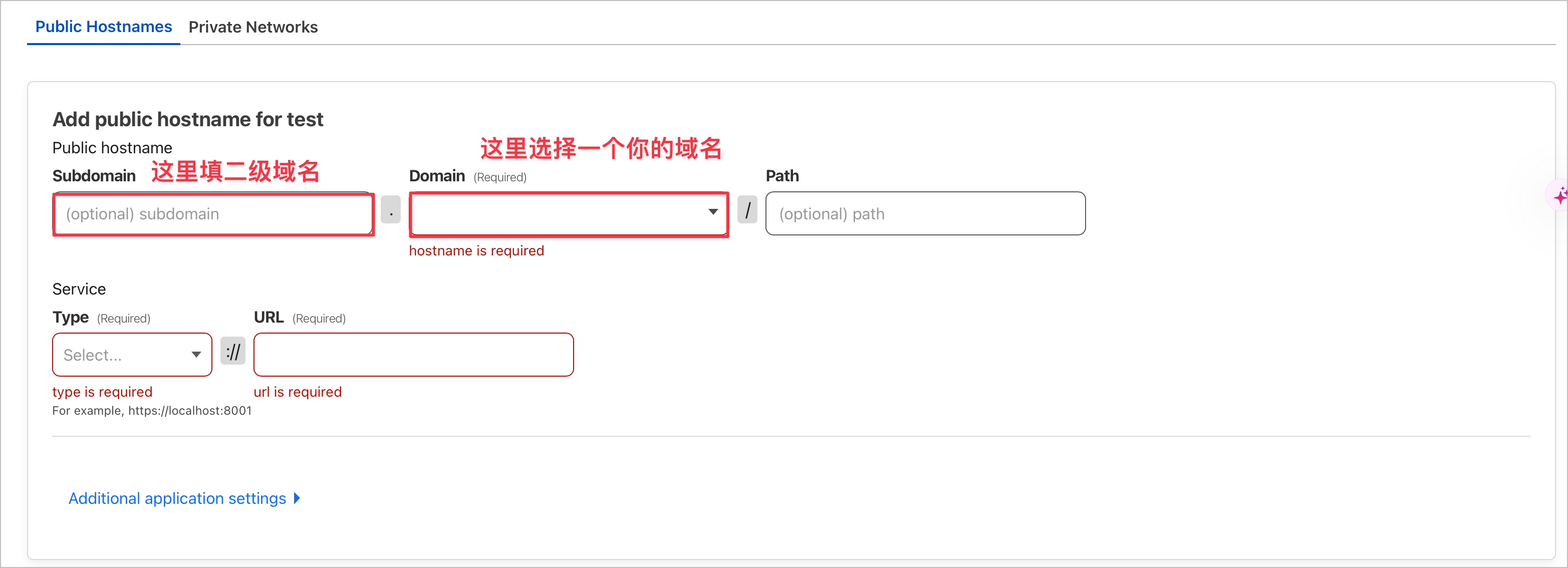
就可以看到如图,按照图片的提示填写

比如我以lalalayes.xyz为例子,我的二级域名随便填一个:test,所以之后我的后端网址为test.lalalayes.xyz
然后下面的两个空跟着我的填写,分别是HTTP和localhost:3001,然后选择Save tunnel

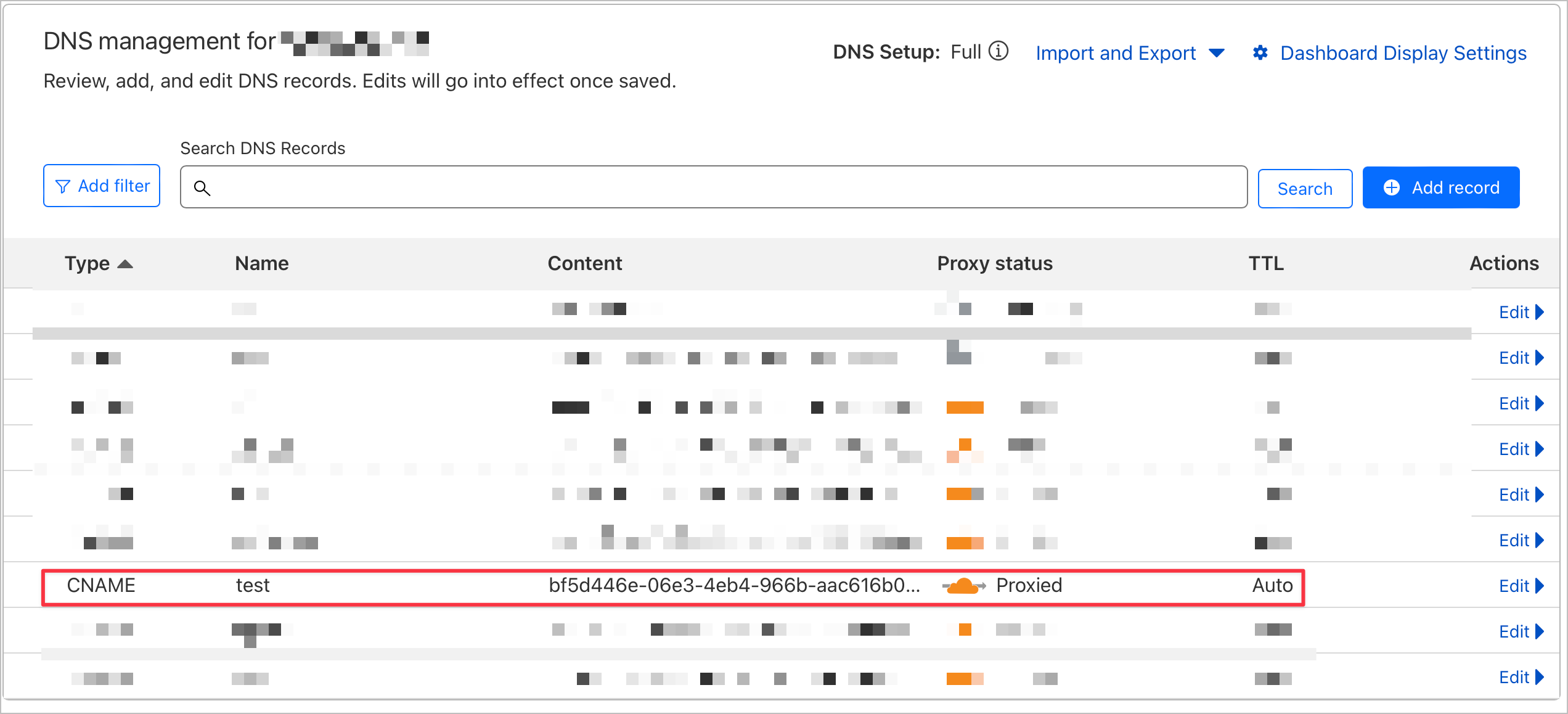
现在来到lalalayes.xyzdns管理,可以看到如图解析记录

然后就可以关闭cloudflare网页了
至此后端就搭建完成了
在substore应用
现在打开你以前用的模块substore,或者直接打开你刚刚cf tunnel的网址,比如我的是test.lalalayes.xyz(因为我二级域名写的是test,所以这里是test.lalalayes.xyz)
如果现在打开的是你的网址,那你会看到一片空白,因为配置还没同步过来,按照我的步骤来,打开原来使用模块的substore还是新搭建的网址都是一样的操作
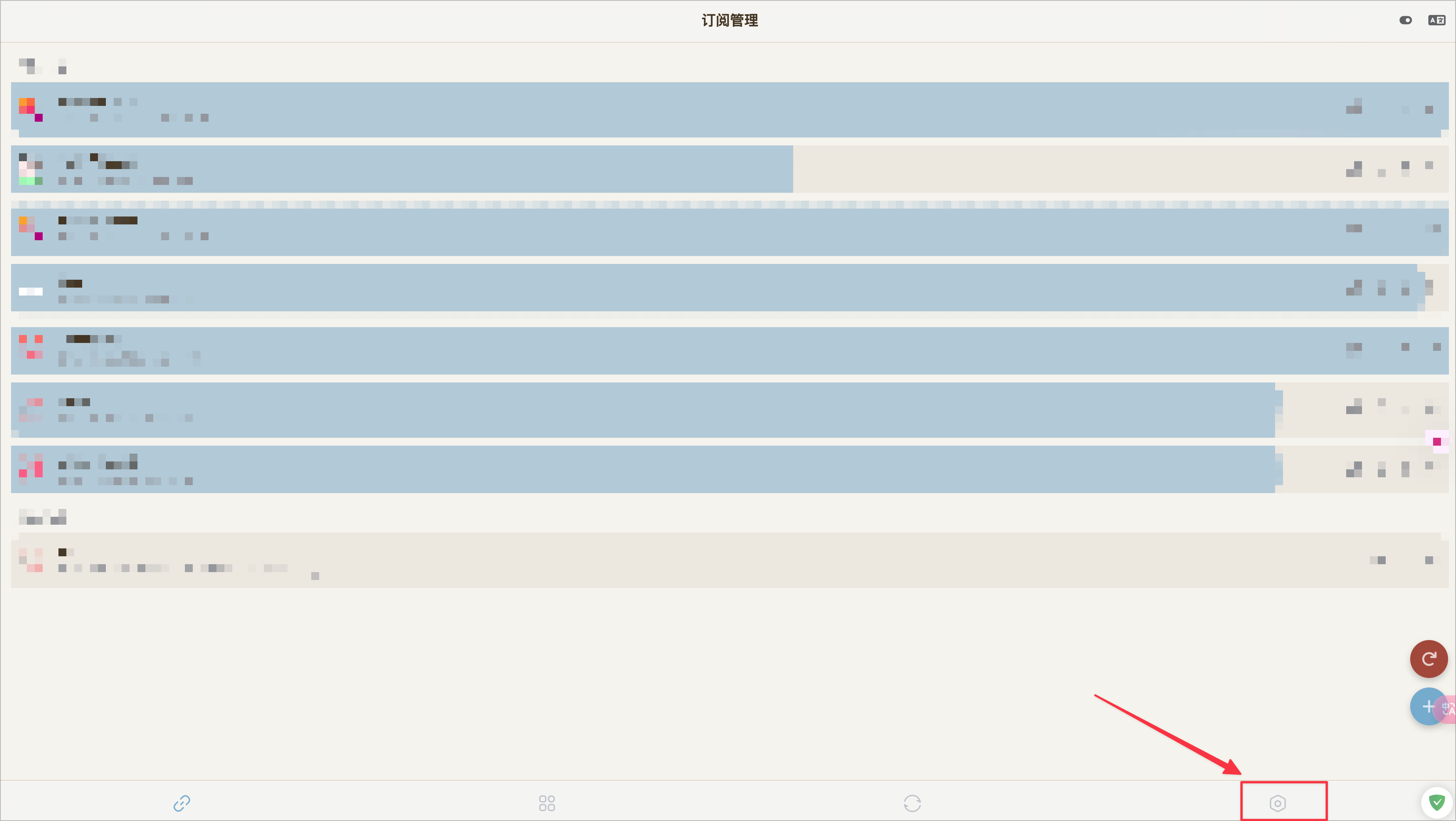
如图(我是用以前的模块substore来操作)

⚠️⚠️这里建议先把最新配置上传一次,就是点击下图右上角的
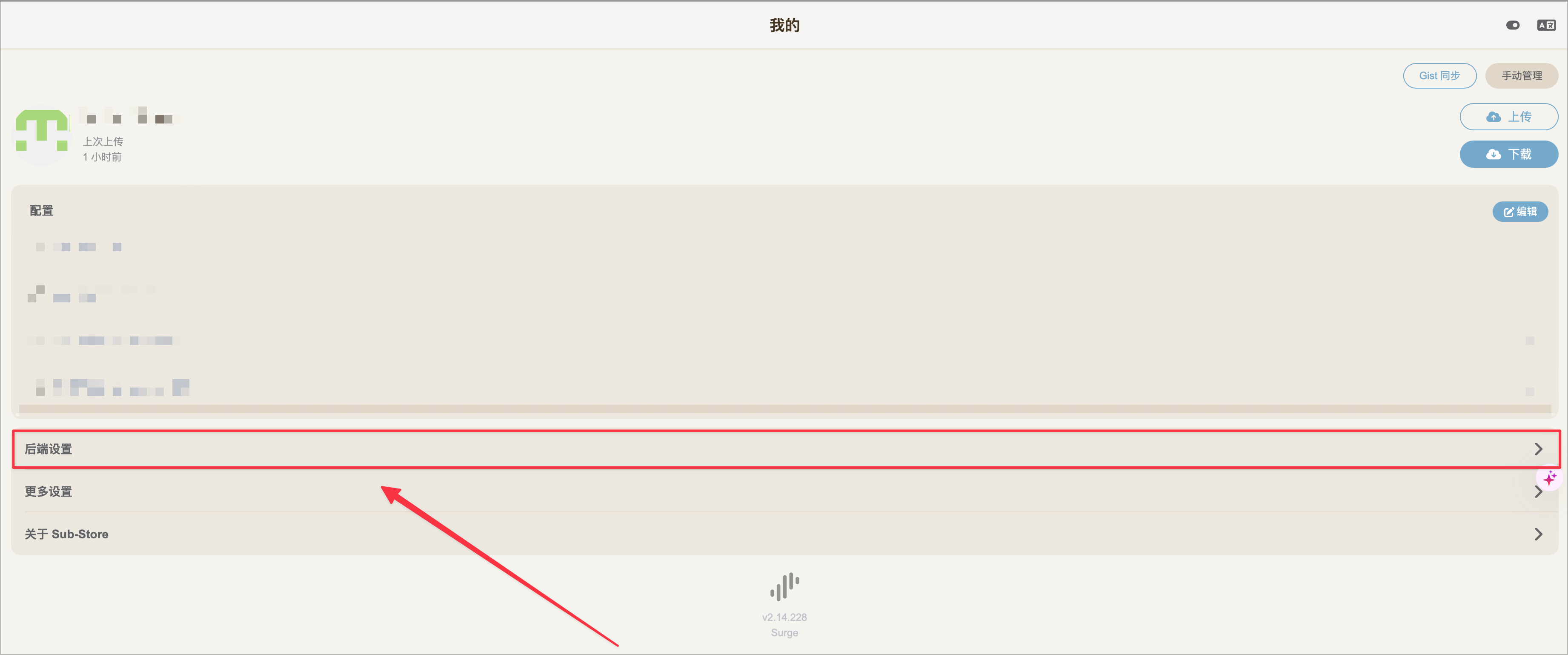
上传,然后进入后端设置

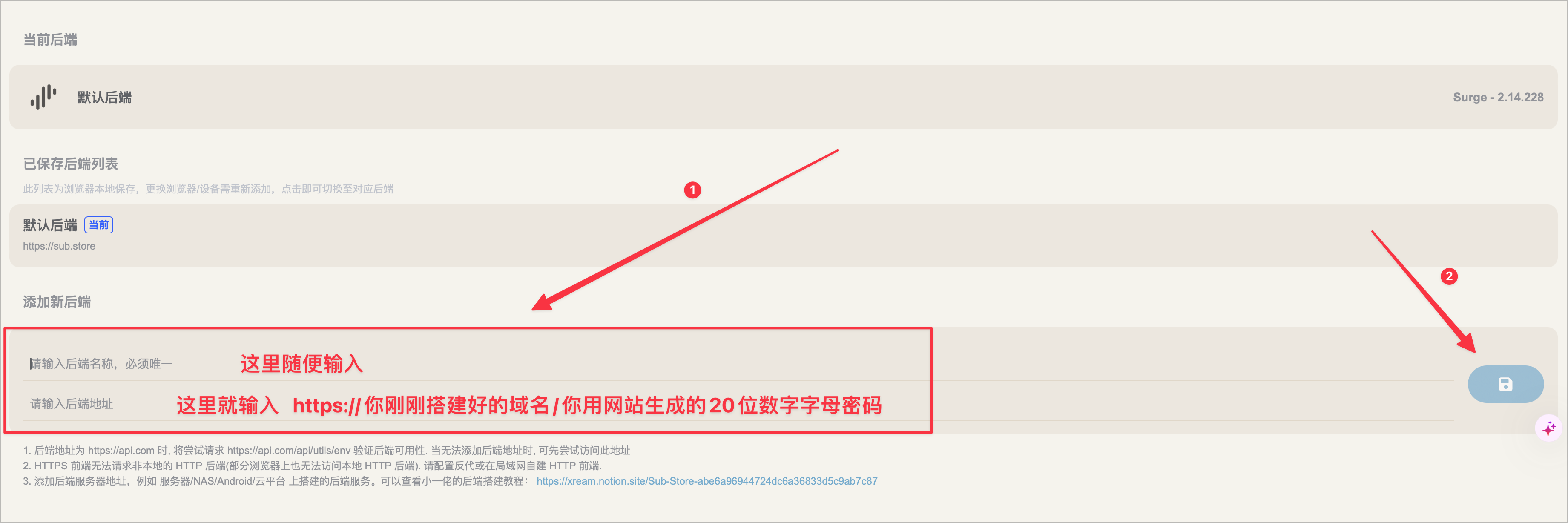
如下图所示,红框框内第一行随便填,第二行填https://你的网址/刚刚你用网页生成的20位数字字母密码,比如我的就是https://test.lalalayes.xyz/awdbiwad1wd9ajsadja3(示例),然后按保存即可

然后在已保存后端列表把后端改成你的自建后端
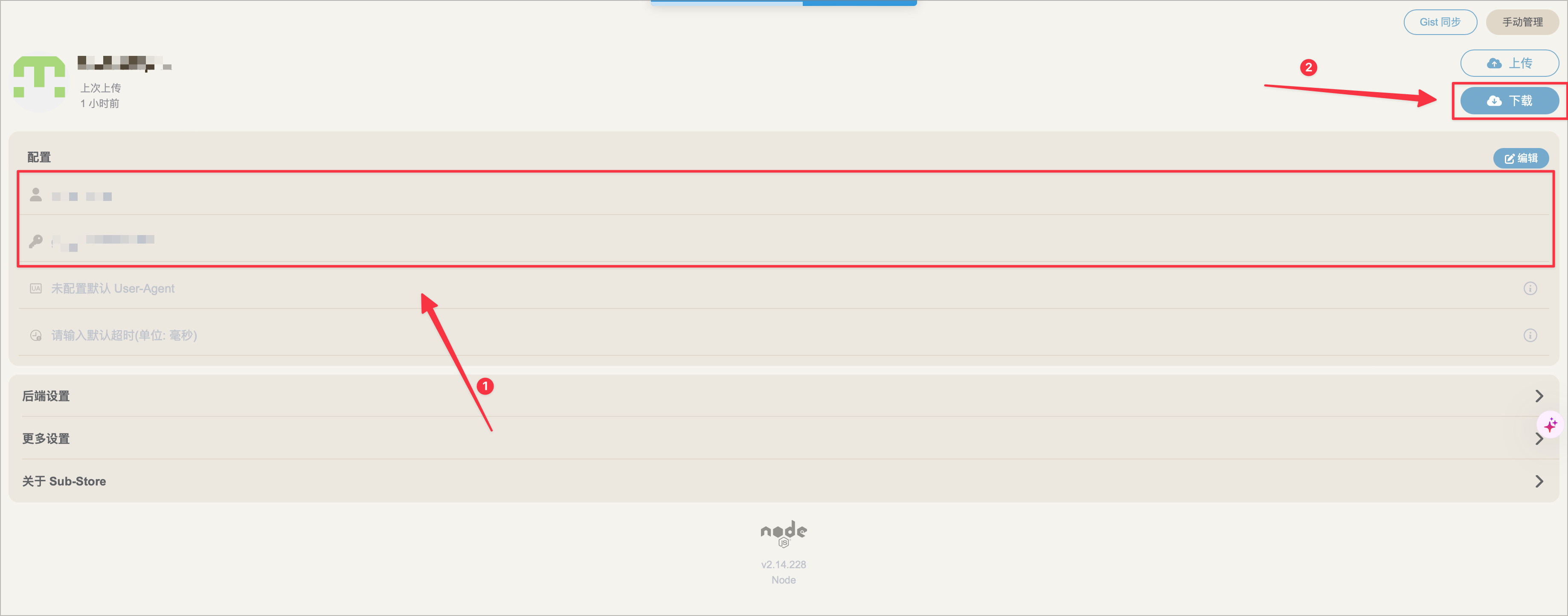
接着回到设置页,输入你的原本配置的github账号以及密钥,之后点下载,如下图

等数据全部下载完成,你的后端搭建就正式完成了,以后都不用为了其他设备使用substore专门弄模块了
重新去复制订阅链接,全平台都可以直接用
substore模块取消勾选✔
鸣谢
感谢telegram surge pro群@lucaca和@xream,以及所有substore开发人员,可以关注一波大佬频道